
If you are interested in improving the performance of your web design, consider reading a post about lazy-rendering using content-visibility: auto and contain-intrinsic-size. It has no way to determine whether to clip on the x-axis or the y-axis, unlike you can with overflow-x and overflow-y with value clip. So that's a slight improvement compared to overflow.Īlso, contain is a CSS property that is used for improving performance, not necessarily for controlling overflow of content. It has been around in Google Chrome since version 52, though.

Sadly, this CSS property is also not supported by Safari. If you use contain: paint, then all the descendants that overflow the container, will get clipped to the border-box. There is, however, another rather new CSS property: contain.

However, that's not what you want to do (right?), because you don't want to set a fixed height on the sticky element's ancestor or parent element. Some articles claim that the solution to this is to make sure that the ancestor or parent element has a specified height.
#Div overflow hidden how to#
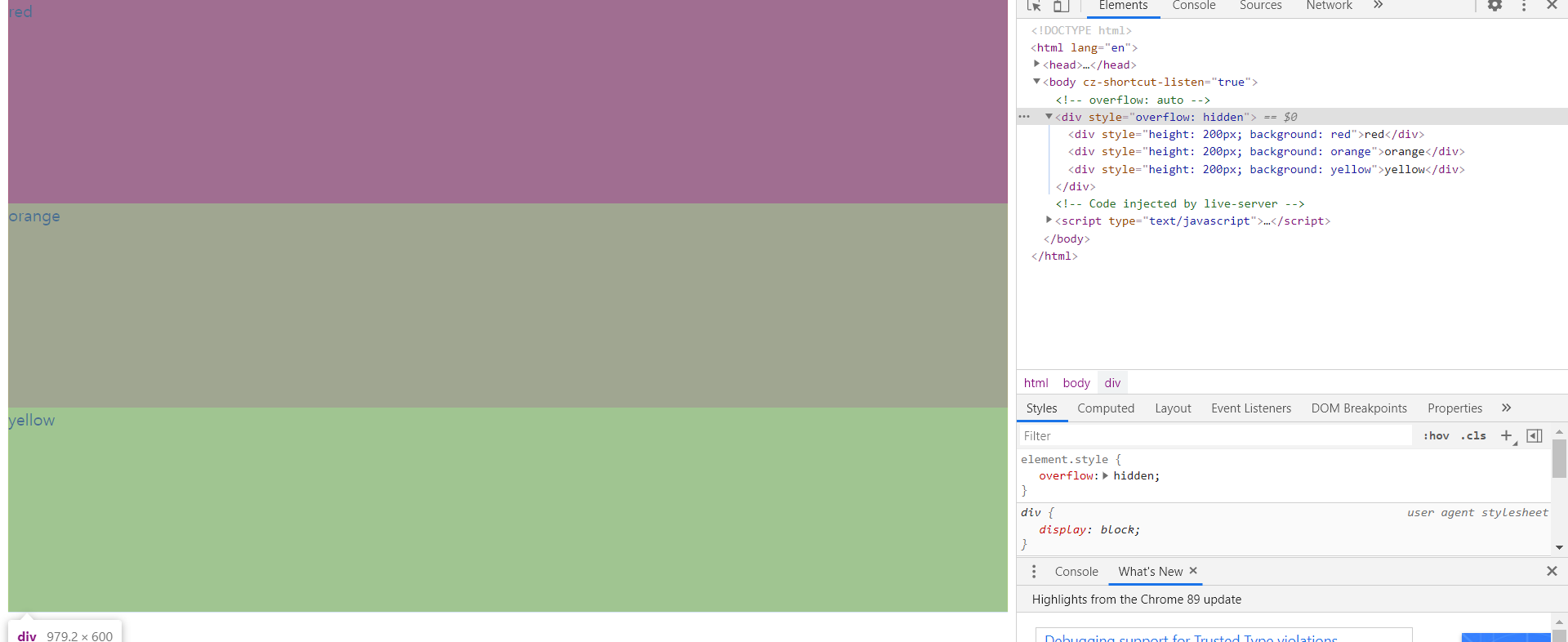
How to make position: sticky work with an ancestor's or parent's overflow: hidden? That's disappointing, because you really needed that overflow-x: hidden on the -tag or on any other wrapper, to prevent horizontal scrolling due to overflowing content.

It's because an ancestor element has one of the following values for the overflow property: hidden, scroll, or auto. If you've ever tried sticky positioning, then you have probably wondered why CSS position: sticky is not working for your web design.


 0 kommentar(er)
0 kommentar(er)
